devtools::install_github("yihui/blogdown")Instalación del software necesario
Para crear una página web personal con el paquete R “blogdown” se necesita tener una instalación de R (https://cloud.r-project.org/) con el paquete “blogdown” (https://github.com/rstudio/blogdown)
y sus paquetes dependientes (como se recoge en el fichero “DESCRIPTION” de blogdown):
Imports: rmarkdown, bookdown (>= 0.4), knitr (>= 1.17), htmltools, yaml
(>= 2.1.14), httpuv, servr (>= 0.4.1)
...
URL: https://github.com/rstudio/blogdown
...
Built: R 3.3.2; ; 2017-08-14 19:42:18 UTC; unix
Se recomienda también el uso de RStudio (http://www.rstudio.com o en https://dailies.rstudio.com) como editor, ya que facilitará el proceso de creación de los ficheros de la página web y su previsualización de forma local.
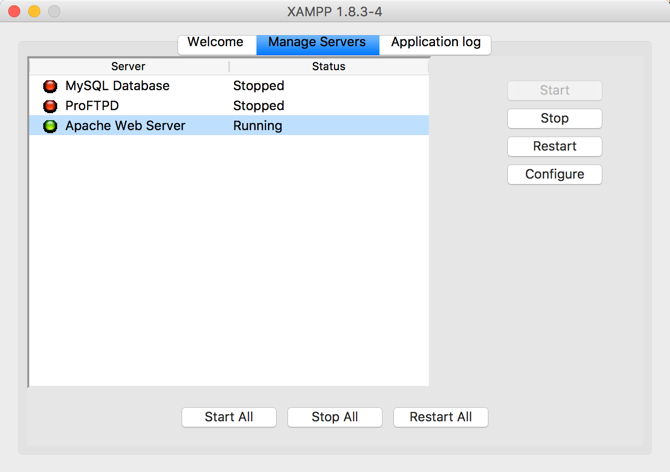
También se puede usar algún programa que permita montar un servidor web para hacer disponible la página en internet. He utilizado el programa XAMPP (en su versión 1.8.3-4) gratuito y que está disponible a través de la empresa “BitNami” (http://www.bitnami.com) o en https://www.apachefriends.org/es/download.html para todos los sistemas operativos.

Nota: si no se tiene conexión a internet y se está usando “Xampp” para ver como se muestra la página web que se está desarrollando sobre un mac, se recomienda usar el navegador “Chrome de Google”, mejor que “Safari” ya que el primero muestra la página web correctamente.
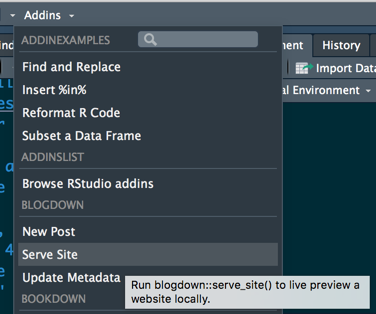
Nota: No es necesario instalar y usar Xampp para ver cómo se vería la web que se está desarrollando. Es más fácil usar el Addins de RStudio que añade “blogdown” llamado “Server Site”. Este addins nos permitirá visualizar la web localmente, pero además nos mostrará automáticamente los cambios que vayamos realizando al grabar el fichero de trabajo.
Cómo construir una página web personal con blogdown
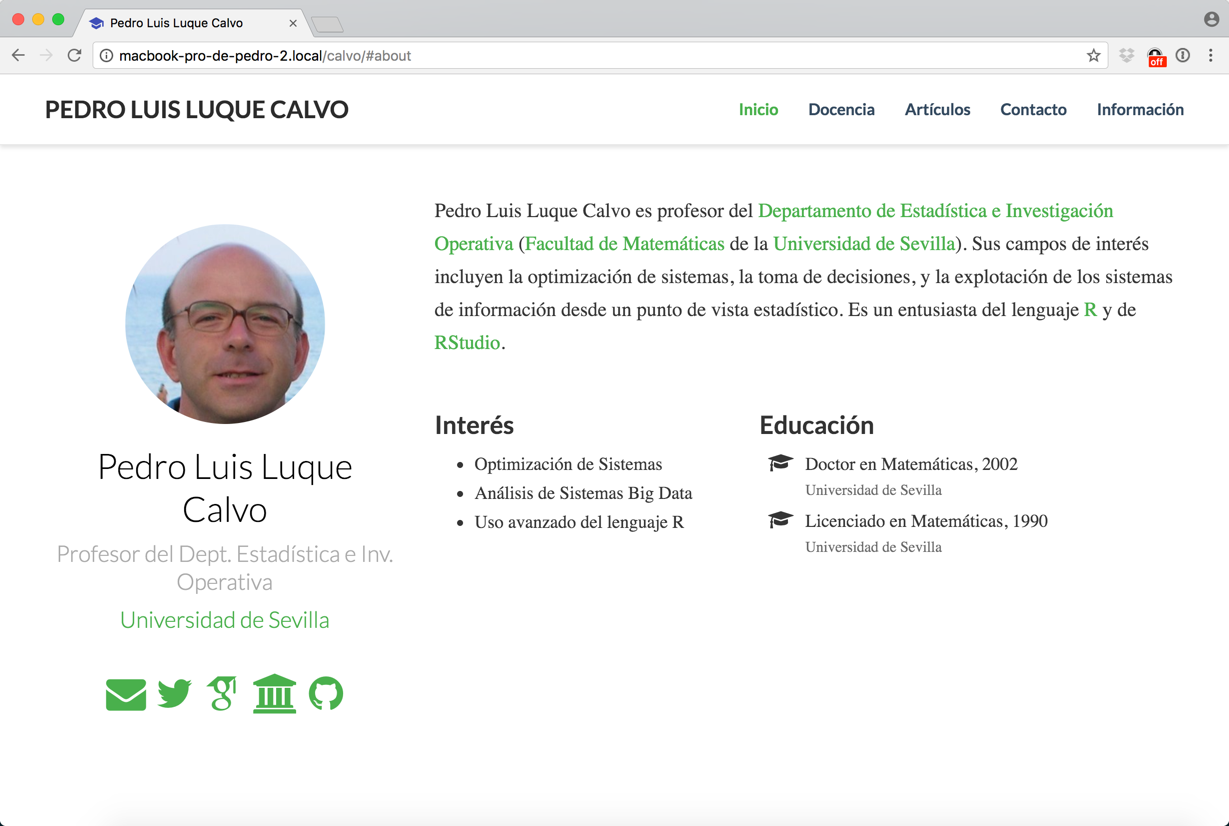
El aspecto que tendrá la página web personal es el siguiente:

Inicialización de la página web desde RStudio
Con RStudio abierto (versión RStudio v.1.1), y el paquete “blogdown” instalado, se puede crear un nuevo proyecto al elegir el menú “File -> New Project”:

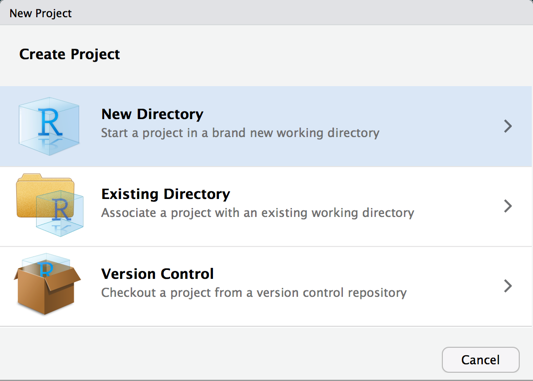
Se selecciona “New Directory” para utilizar una nueva carpeta que contendrá todo el material relacionado con la página web:

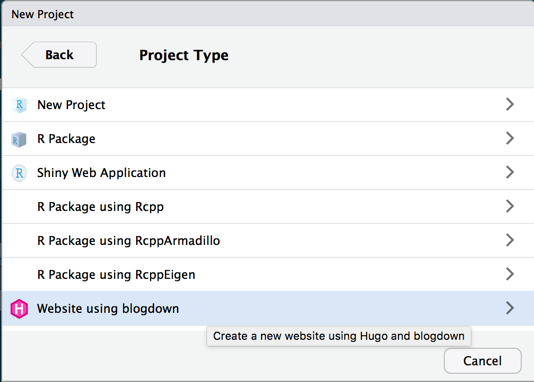
El tipo de proyecto que se debe seleccionar es “Website using blogdown”:

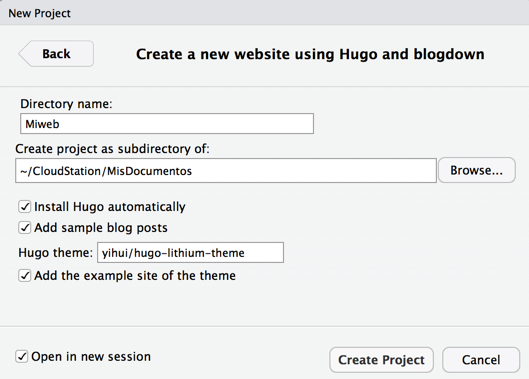
Aparecerá un formulario en el que se tendrá que seleccionar la ubicación del directorio que se va a crear, además se podrán marcar todos los checks para que instale automáticamnente “Hugo” (software en el que se apoya blogdown para generar la página web), añada algunos ficheros de ejemplo para conocer las posibilidades básicas, además de elegir el tema (aspecto y posibilidades) que tendrá la página web. Por defecto aparece el tema “yihui/hugo-lithium-theme”, pero en la página oficial de blogdown se pueden consultar los temas disponibles. Además se ha marcado la opción abrir el proyecto en una nueva sesión para mantener abierta también la sesión en la que se esté trabajando actualmente.

Nota: es necesario que se disponga de conexión a internet para que puedan descargarse los ficheros necesarios.
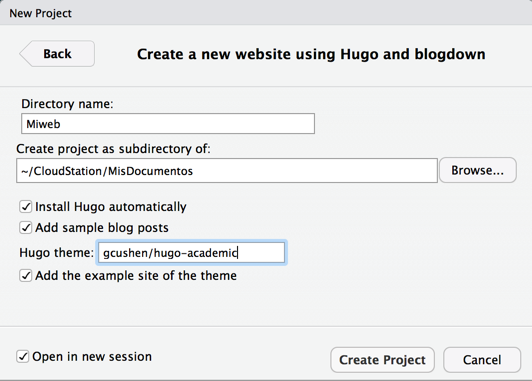
Para la página web que se va a crear se utilizará el tema “Academic” (“gcushen/hugo-academic”) en lugar del mostrado por defecto. Una vez rellenado el formulario correctamente, se pulsará el botón “Create Project”:

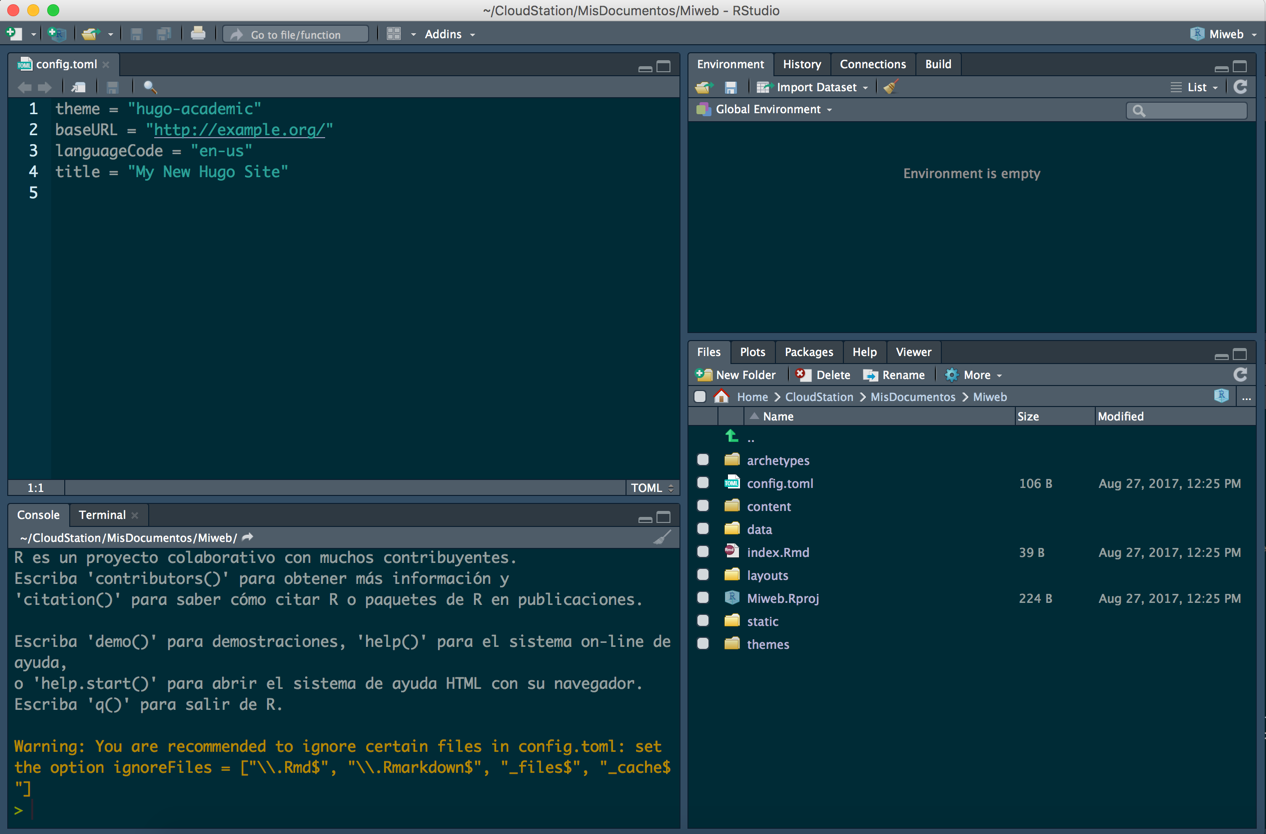
Se abrirá una nueva sesión de RStudio con el proyecto de la página web. Para modificar o añadir nuevo material a la página web, tan solo tendrá que abrirse este proyecto.
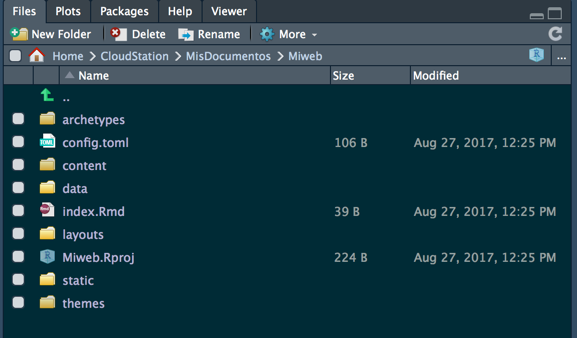
Como puede verse en la siguiente imagen aparece abierto el fichero “config.toml” que contiene las definiciones que caracterizarán el comportamiento de la página web.

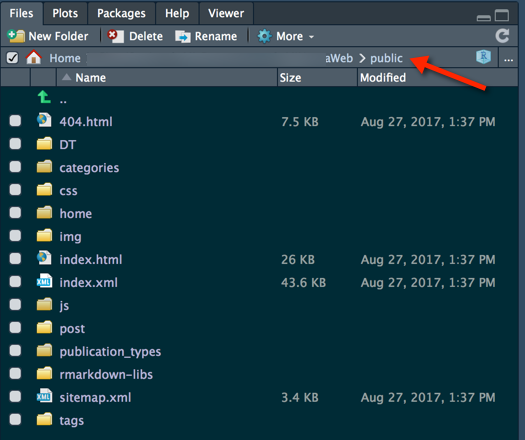
También puede verse en el panel “Files” los ficheros y carpetas creados que definirán la página web. Las carpetas “content”, “static”, “themes” y “public” (esta última aún no aparece en la imagen) serán las más utilizadas.

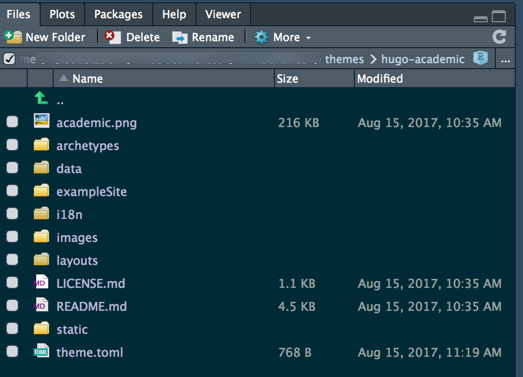
El fichero “config.toml” que aparecía en una imagen anterior es una versión muy reducida, un fichero más completo siempre puede encontrarse en la carpeta raíz relacionada con el tema (por ejemplo: “themes/hugo-academic/theme.toml”). A continuación, se verá el fichero “config.toml” que se ha utilizado en la construcción de esta página web.

Actualización y previsualización de la página web en RStudio
Trabajar con RStudio tiene algunas ventajas, una de ellas es la posibilidad de previsualizar los cambios que se hagan en la página web que se está creando, con tan solo grabar el fichero en el que se han hecho los cambios.
Para ello, se tendrá que utilizar el “Addins” de RStudio “Serve Site”, tal como se ve en la siguiente imagen:

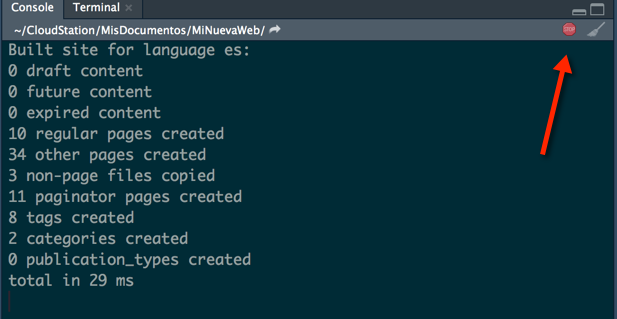
El inconveniente que presenta este modo de trabajar es que la consola se queda ocupada. Para efectuar cualquier operación R, debemos detener la acción de actualizar la página web activada con el addins “Serve Site”, pulsando en el icono de “Stop” de la consola (se puede reactivar el modo interactivo del mismo modo en cualquier momento).

Los ficheros generados por blogdown que contienen la página web se encuentran, por defecto, en la carpeta “public”. En la siguiente captura pueden verse todos los ficheros y carpetas creados. Estos ficheros y carpetas, serán los que se tendrán que copiar (actualizar) en nuestro servidor web, que tengamos montado o contratado.

El fichero config.toml en detalle
El fichero “config.toml” (se encuentra en la carpeta raíz del proyecto) de la página web que vamos a construir es el siguiente:
# End your URL with a `/` trailing slash.
#baseurl = "http://destio.us.es/calvo/"
baseurl = "/calvo/"
#publishDir = "."
publishDir = "public/" # por defecto
#publishDir = "/Applications/XAMPP/xamppfiles/htdocs/calvo"
title = "Pedro Luis Luque Calvo"
copyright = "© 2017 Pedro Luis Luque Calvo"
theme = "hugo-academic"
enableEmoji = true
footnotereturnlinkcontents = "<sup>^</sup>"
#ignoreFiles = ["\\.Rmd$", "\\.Rmarkdown$", "_files$", "_cache$"]
ignoreFiles = ["\\.Rmd$", "\\.Rmarkdown$", "_cache$"]
# Enable comments by entering your Disqus shortname
disqusShortname = ""
# Enable analytics by entering your Google Analytics tracking ID
googleAnalytics = ""
# Default language to use (if you setup multilingual support)
#defaultContentLanguage = "en"
defaultContentLanguage = "es"
defaultContentLanguageInSubdir = false
[blackfriday]
hrefTargetBlank = true
fractions = false
[params]
name = "Pedro Luis Luque Calvo"
role = "Profesor del Dept. Estadística e Inv. Operativa"
organization = "Universidad de Sevilla"
organization_url = "http://www.us.es"
gravatar = false # Get your avatar from Gravatar.com? (true/false)
avatar = "pedro.jpg" # Specify an avatar image (in `static/img/` folder) or delete value to disable avatar.
email = "micorreo@gmail.com"
address = "Facultad de ..., Avda. ..., Sevilla - 41xxx."
office_hours = "Tutorías: Martes de 9:30 a 13:30 y viernes de 11:00 a 13:00 (avisar por email)."
phone = "954 xxxxxx"
skype = ""
telegram = ""
# Enable Keybase in Contact section by entering your keybase.io username.
keybase = ""
# Date format (refer to Go's date format: http://flippinggodateformat.com )
# Examples: "Mon, Jan 2, 2006" or "2006-01-02"
date_format = "Mon, 2 de Jan de 2006"
# Enable global LaTeX math rendering?
# If false, you can enable it locally on a per page basis.
math = true
# Highlight.js options
# highlight
# Enable global source code highlighting? If false, you can
# override it for a particular page in that page's preamble.
#
# Example: highlight = true
#
# highlight_languages
# Add support for highlighting additional languages. Support for
# languages mentioned here will be included in all pages. You
# can also set this variable for a particular page in that
# page's preamble.
#
# Example: highlight_languages = ["go", "lisp", "ocaml"]
#
# highlight_style
# Choose a different CSS style for highlighting source
# code. Setting this option in a page's preamble has no
# effect.
#
# Example: highlight_style = "github-gist"
#
# highlight_version
# Choose the version of highlight.js you want. Setting this
# option in a page's preamble has no effect.
#
# Example: highlight_version = "9.9.0"
#
# For the list of supported languages, styles, and versions, see:
# https://cdnjs.com/libraries/highlight.js/
#
# For more info on the highlighting options, see:
# https://gcushen.github.io/hugo-academic-demo/post/writing-markdown-latex/#highlighting-options
highlight = true
highlight_languages = ["R","LaTeX","python"]
# highlight_style = "github"
# highlight_version = "9.9.0"
# Enable native social sharing buttons?
sharing = false
# No sustituye path que no puedan ser reconocidos
uglyURLs = false
# Link custom CSS and JS assets
# (relative to /static/css and /static/js respectively)
custom_css = ["green.css"]
custom_js = []
# Publication types.
# Used to categorize publications.
# The index of the publication type in the list is used as its unique numerical identifier.
# The numeric ID is used in a publication's frontmatter to categorize it.
# The language can be edited below.
# For multi-lingual sites, copy this block to each language section at the end of this file.
publication_types = [
'Uncategorized', # 0
'Conference proceedings', # 1
'Journal', # 2
'Work in progress', # 3
'Technical report', # 4
'Book', # 5
'Book chapter' # 6
]
# Social/Academic Networking
#
# Icon pack "fa" includes the following social network icons:
#
# twitter, weibo, linkedin, github, facebook, pinterest, google-plus,
# youtube, instagram, soundcloud
#
# For email icon, use "fa" icon pack, "envelope" icon, and
# "mailto:your@email.com" as the link.
#
# Full list: https://fortawesome.github.io/Font-Awesome/icons/
#
# Icon pack "ai" includes the following academic network icons:
#
# google-scholar, arxiv, orcid, researchgate, mendeley
#
# Full list: https://jpswalsh.github.io/academicons/
[[params.social]]
icon = "envelope"
icon_pack = "fa"
link = "mailto:calvo@us.es"
[[params.social]]
icon = "twitter"
icon_pack = "fa"
link = "//twitter.com/luque_calvo"
[[params.social]]
icon = "google-scholar"
icon_pack = "ai"
link = "http://www.us.es/acerca/directorio/ppdi/personal_5482"
[[params.social]]
icon = "university"
icon_pack = "fa"
link = "https://investigacion.us.es/sisius/sis_showpub.php?idpers=1052"
[[params.social]]
icon = "github"
icon_pack = "fa"
link = "//github.com/calote"
# Navigation Links
# To link a homepage widget, specify the URL as a hash `#` followed by the filename of the
# desired widget in your `content/home/` folder.
# The weight parameter defines the order that the links will appear in.
[[menu.main]]
name = "Inicio"
url = "#about"
weight = 1
[[menu.main]]
name = "Información"
url = "#informacion"
weight = 9
#[[menu.main]]
# name = "Publications"
# url = "#publications_selected"
# weight = 2
[[menu.main]]
name = "Artículos"
url = "#posts"
weight = 3
#[[menu.main]]
# name = "Projects"
# url = "#projects"
# weight = 4
[[menu.main]]
name = "Docencia"
url = "#teaching"
weight = 2
[[menu.main]]
name = "Contacto"
url = "#contact"
weight = 6
##[[menu.main]]
## name = "Mi otra web"
## url = "http://destio.us.es"
## weight = 16
# Taxonomies.
[taxonomies]
tag = "tags"
category = "categories"
publication_type = "publication_types"
# Languages
# Create a [languages.X] block for each language you want, where X is the language ID.
# Configure the English version of the website.
#[languages.en]
# languageCode = "en-us"
[languages.es]
languageCode = "es-es"De este fichero hay que resaltar algunos aspectos:
Definición de variables, como: “baseurl”, “publishDir” (la carpeta en la que se copiarán el sitio web que tendremos que subir al servidor), “title”, etc.
Apartados especiales como: “[blackfriday]”, “[params]” (datos e imágenes personales), y otros parámetros para personalizar: fechas, uso de matemáticas, resaltado de lenguajes de programación, uso de botones de redes sociales, uso de hojas de estilo css personalizadas y opciones de lenguaje usado en la página web.
Definición del menú de la barra superior con los apartados: “[[menu.main]]”
Cómo personalizar el menú y herramientas de la página web
La página web que se está creando posee el siguiente menú superior:

La definición se encuentra en el fichero “config.toml” en las definiciones “[[menu.main]]”:
[[menu.main]]
name = "Inicio"
url = "#about"
weight = 1
[[menu.main]]
name = "Información"
url = "#about2"
weight = 9
[[menu.main]]
name = "Artículos"
url = "#posts"
weight = 3
[[menu.main]]
name = "Docencia"
url = "#teaching"
weight = 2
[[menu.main]]
name = "Contacto"
url = "#contact"
weight = 6
##[[menu.main]]
## name = "Mi otra web"
## url = "http://destio.us.es"
## weight = 16
El valor de las variables “weight” indica la posición en la que aparecerán en el menú (de “menor-el primero” a “mayor-el último”)
La variable “name” se refiere a la etiqueta que se mostrará en el menú.
La variable “url” señala a la herramienta (o dirección web) que se quiere enlazar con ese menú.
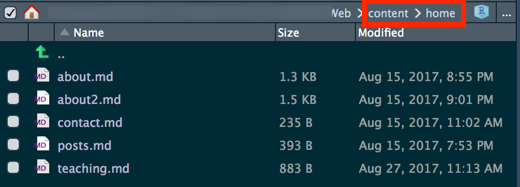
Cuando aparece “#” seguido de un nombre, se refiere al fichero que contiene la herramienta (“widgets”) en la carpeta “content/home”:

Herramienta: About/Biography (about.md)
Por ejemplo, el fichero “about.md” de la página web, tiene el siguiente contenido :
+++
# About/Biography widget.
date = "2016-04-20T00:00:00"
draft = false
widget = "about"
# Order that this section will appear in.
weight = 1
# List your academic interests.
[interests]
interests = [
"Optimización de Sistemas",
"Análisis de Sistemas Big Data",
"Uso avanzado del lenguaje R"
]
# List your qualifications (such as academic degrees).
[[education.courses]]
course = "Doctor en Matemáticas"
institution = "Universidad de Sevilla"
year = 2002
[[education.courses]]
course = "Licenciado en Matemáticas"
institution = "Universidad de Sevilla"
year = 1990
# [[education.courses]]
# course = "BSc in Artificial Intelligence"
# institution = "Massachusetts Institute of Technology"
# year = 2008
+++
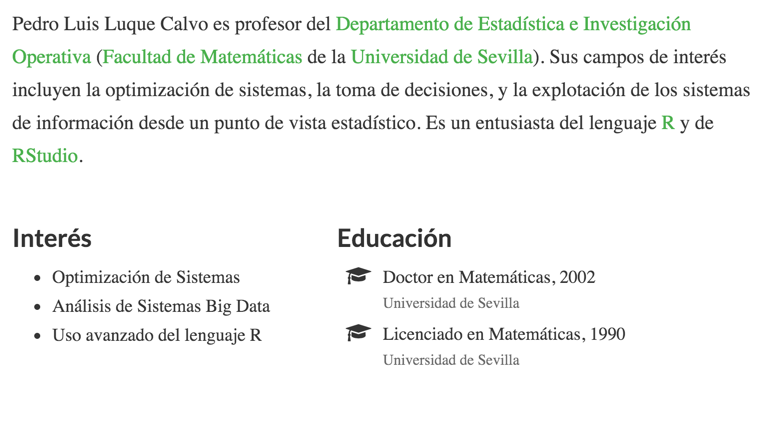
Pedro Luis Luque Calvo es profesor del [Departamento de Estadística e Investigación Operativa](http://www.departamento.us.es/destadio/) ([Facultad de Matemáticas](http://www.matematicas.us.es) de la [Universidad de Sevilla](http://wwww.us.es)). Sus campos de interés incluyen la optimización de sistemas, la toma de decisiones, y la explotación de los sistemas de información desde un punto de vista estadístico. Es un entusiasta del lenguaje [R](https://www.r-project.org) y de [RStudio](https://www.rstudio.com).
Que se encarga de producir la siguiente salida, que actúa como el “Inicio de la página web”:

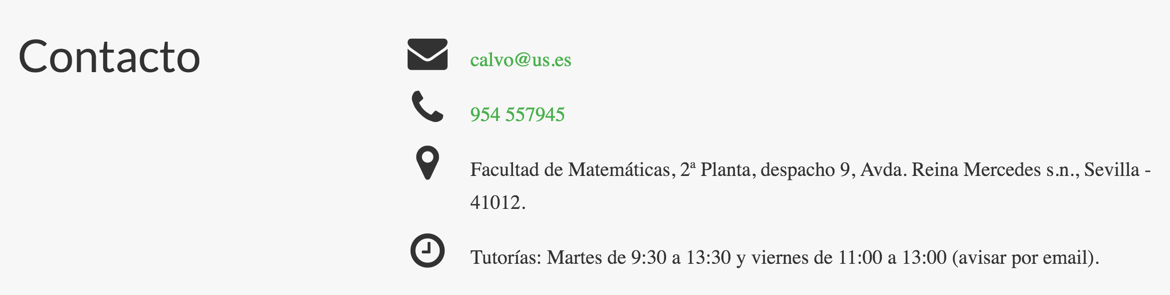
Herramienta: Contact (contac.md)
El fichero “contac.md”, es el widget o herramienta que muestra los datos de contacto. Su contenido en la página web es el siguiente:
+++
# Contact widget.
date = "2016-04-20T00:00:00"
draft = false
title = "Contacto"
subtitle = ""
widget = "contact"
# Order that this section will appear in.
weight = 70
# Automatically link email and phone?
autolink = true
+++
Que se encarga de producir la siguiente salida, que actúa como la “Información de Contacto”:

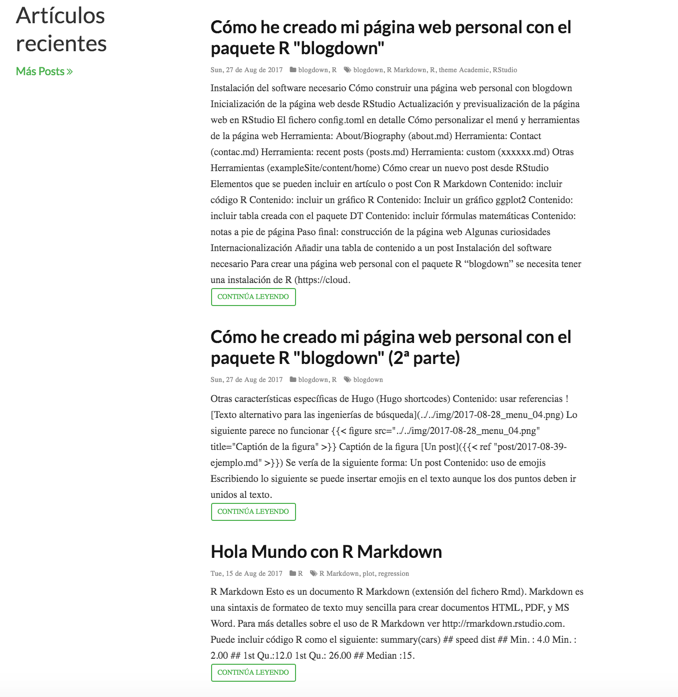
Herramienta: recent posts (posts.md)
+++
# Recent Posts widget.
# This widget displays recent posts from `content/post/`.
date = "2016-04-20T00:00:00"
draft = false
title = "Artículos recientes"
#title = "Recent Posts"
subtitle = ""
widget = "posts"
# Order that this section will appear in.
weight = 40
# Show posts that contain the following tags. Default to any tags.
tags = []
# Number of posts to list.
count = 3
+++Que se encarga de producir la siguiente salida, que muestra “los últimos artículos (posts) escritos en la página web”:

Herramienta: custom (xxxxxx.md)
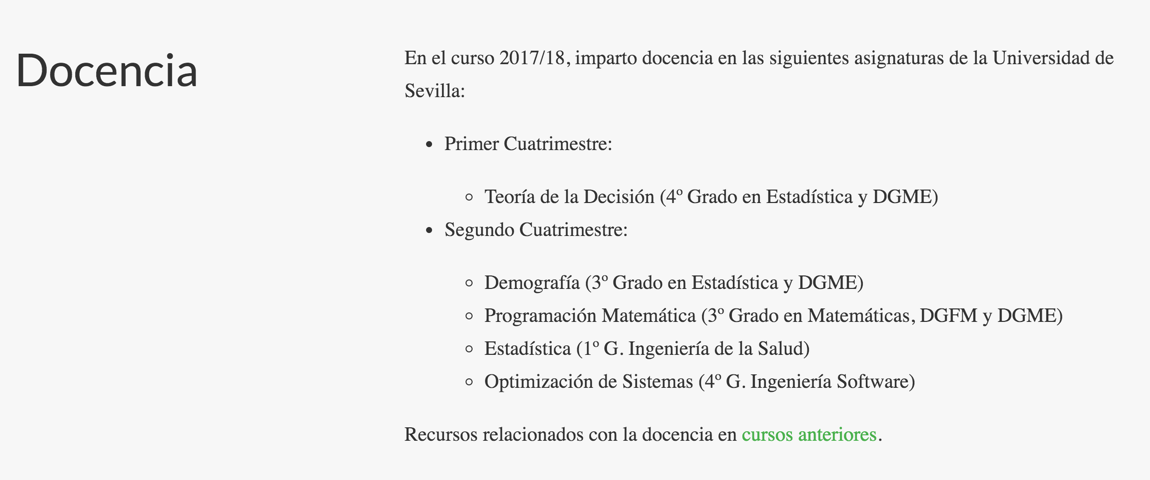
El fichero “teaching.md”, es un widget o herramienta personalizable (“custom”) que en este caso ha sido definida para crear un apartado sobre la “Docencia”. Su contenido en la página web es el siguiente:
+++
# An example of using the custom widget to create your own homepage section.
# To create more sections, duplicate this file and edit the values below as desired.
date = "2016-04-20T00:00:00"
draft = false
title = "Docencia"
subtitle = ""
widget = "custom"
# Order that this section will appear in.
weight = 20
+++
En el curso 2017/18, imparto docencia en las siguientes asignaturas de la Universidad de Sevilla:
- Primer Cuatrimestre:
+ Teoría de la Decisión (4º Grado en Estadística y DGME)
- Segundo Cuatrimestre:
+ Demografía (3º Grado en Estadística y DGME)
+ Programación Matemática (3º Grado en Matemáticas, DGFM y DGME)
+ Estadística (1º G. Ingeniería de la Salud)
+ Optimización de Sistemas (4º G. Ingeniería Software)
Recursos relacionados con la docencia en [cursos anteriores](post/material-de-mi-página-web-anterior/).
Que se encarga de producir la siguiente salida, que actúa como la “Información sobre la Docencia que imparte”:

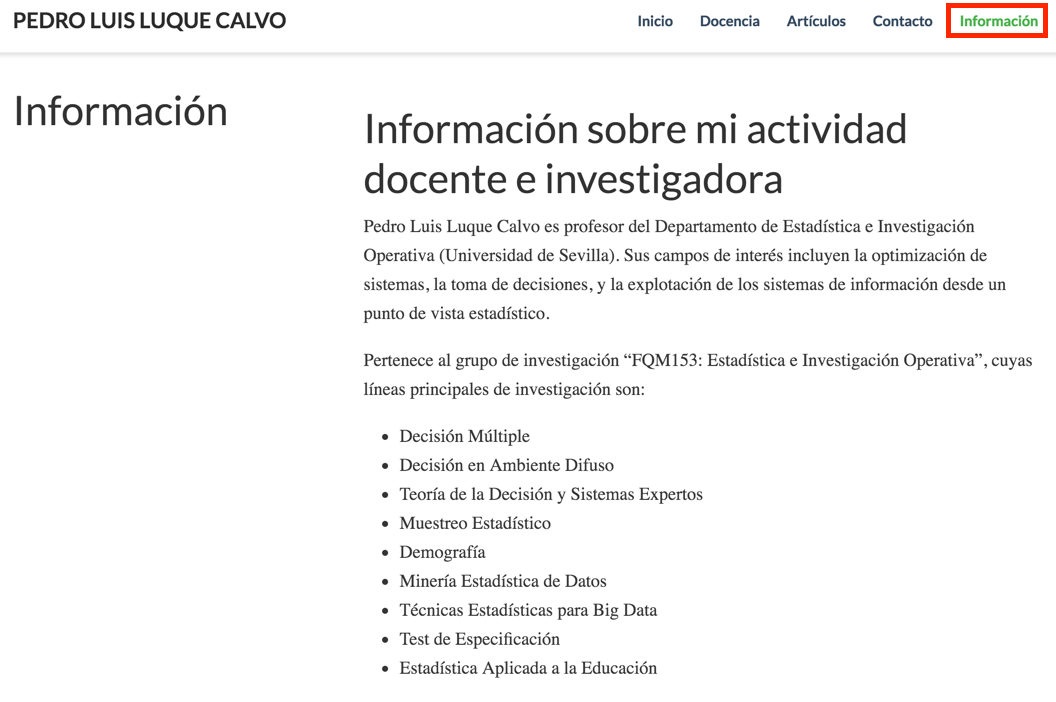
Nota: se ha creado otro fichero de esta herramienta, duplicando el anterior, el cual se ha particularizado para mostrar en una parte inferior, información biográfica sobre el propietario de la página, a la que se ha llamado “Información”
+++
# An example of using the custom widget to create your own homepage section.
# To create more sections, duplicate this file and edit the values below as desired.
date = "2016-04-20T00:00:00"
draft = false
title = "Información"
subtitle = ""
widget = "custom"
# Order that this section will appear in.
weight = 91
+++
# Información sobre mi actividad docente e investigadora
Pedro Luis Luque Calvo es profesor del Departamento de Estadística e Investigación Operativa (Universidad de Sevilla). Sus campos de interés incluyen la optimización de sistemas, la toma de decisiones, y la explotación de los sistemas de información desde un punto de vista estadístico.
Pertenece al grupo de investigación “FQM153: Estadística e Investigación Operativa”, cuyas líneas principales de investigación son:
- Decisión Múltiple
- Decisión en Ambiente Difuso
- Teoría de la Decisión y Sistemas Expertos
- Muestreo Estadístico
- Demografía
- Minería Estadística de Datos
- Técnicas Estadísticas para Big Data
- Test de Especificación
- Estadística Aplicada a la Educacióny muestra la siguiente salida en la web:

Otras Herramientas (exampleSite/content/home)
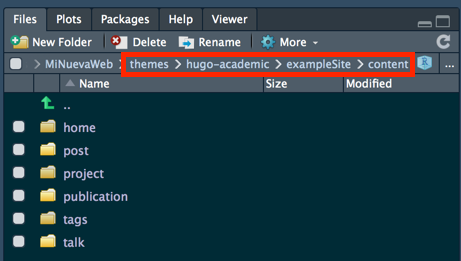
El tema seleccionado para construir la página web con el paquete blogdown suele tener un “ejemplo de página web (exampleSite)” que se puede encontrar en la carpeta “themes/hugo-academic/exampleSite” (en este caso el tema elegido ha sido “hugo-academic”, pero para otros temas sería igual con el nombre del tema correspondiente).

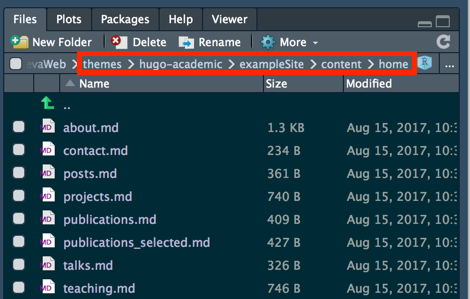
Dentro de la carpeta “exampleSite” se resalta la subcarpeta “home” que de forma habitual contendrá un ejemplo de cada uno de los widgets o herramientas que podemos usar en ese tema:

Como puede verse en la anterior captura aparecen otro tipo de herramientas (con el nombre se explica su utilidad)
- “projects.md” (
widget = "projects") - “publications.md” (
widget = "publications") - “publications_selected.md” (
widget = "publications_selected") - “talks.md” (
widget = "talks")
Pueden verse en funcionamiento en una página demo del tema Academic.
Al no haberse colocado en la carpeta “content/home” de la página web, esas herramientas no se muestran en la página web. Si se quisiera utilizar en otro momento, podrían copiarse cualquiera de estos ficheros y utilizarlos en la página web.
Cómo crear un nuevo post desde RStudio
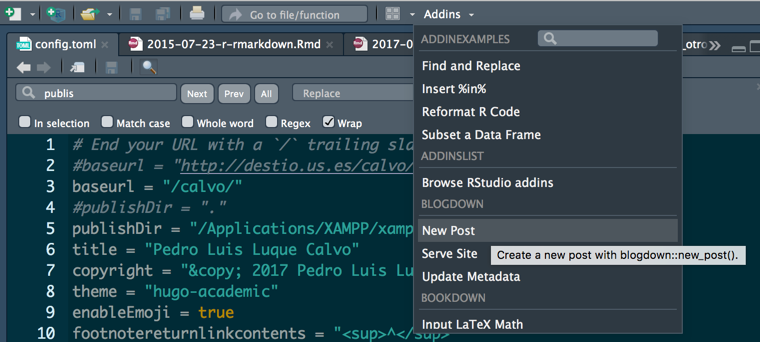
En primer lugar, la consola de nuestro proyecto en RStudio debe estar libre para trabajar con R (detener la ejecución de “Serve Site” como se indicó anteriormente). En RStudio se selecciona de “Addins”, la acción “New Post” (bajo la sección BLOGDOWN)

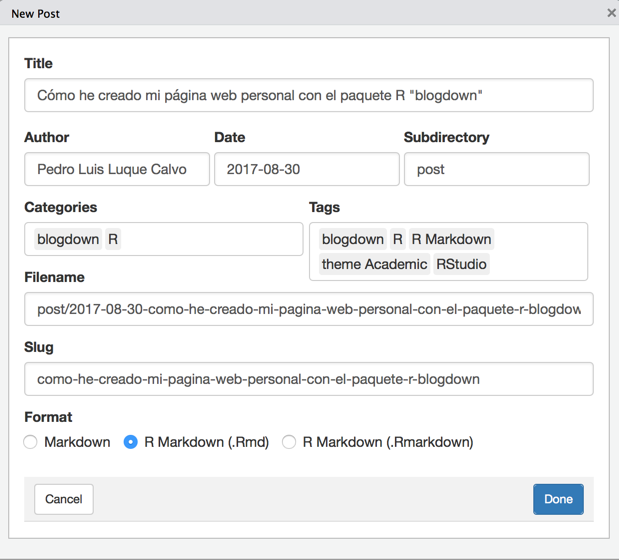
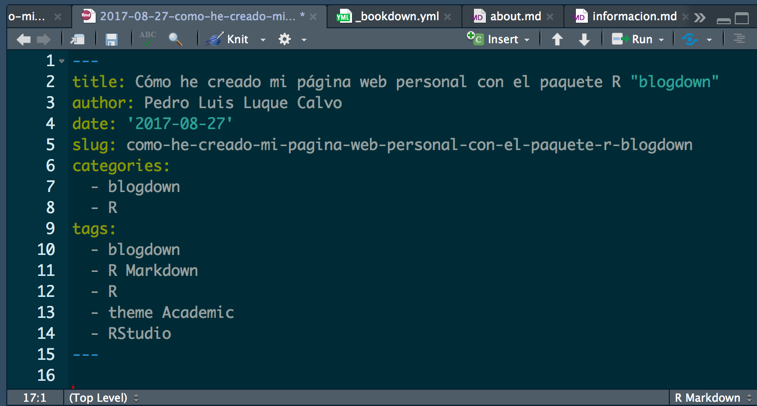
Aparece un formulario, que se completará convenientemente (es posible modificar los datos posteriormente con ayuda de la acción “Update Metadata”) con los datos del post que vamos a crear: título, autor, fecha, categorías y etiquetas relacionadas, y se seleccionará el tipo de fichero que vamos a crear, en esta imagen, se ha seleccionado un fichero de tipo R Markdown pero con extensión “.Rmd”. Una vez relleno el formulario se pulsará sobre el botón “Done”.

En la siguiente imagen, puede verse el fichero R Markdown creado por el “Addins” desde RStudio, y el cual se podrá editar usando todos los recursos que nos permite el lenguaje de marcado “R Markdown”.

Automáticamente se ejecutará la orden:
blogdown:::new_post_addin()Nota importante: no utilizar acentos o caracteres extendidos en los nombres de ficheros (.Rmd, .md, .Rmarkdown) ya que se producirán problemas, como no mostrar gráficos generados con código R.
Elementos que se pueden incluir en un artículo o post
Con R Markdown
En los ficheros de tipo “R Markdown (.Rmd)” pueden utilizarse todos los elementos de este formato. Se puede encontrar información resumida muy buena sobre R Markdown en las siguientes dos hojas resumen:
También se puede encontrar una guía rápida a R Markdown en RStudio, en el menú “Help -> Markdown Quick Reference”.
Contenido: incluir código R
El siguiente chunk-R establece que se mostrará el código R utilizado, seguido de la salida obtenida, justamente después del código:
```{r setup, include=FALSE}
knitr::opts_chunk$set(collapse = TRUE)
```Con el siguiente chunk-R:
```{r cars}
summary(cars)
fit <- lm(dist ~ speed, data = cars)
fit
```Se obtiene el siguiente resultado:
summary(cars)
## speed dist
## Min. : 4.0 Min. : 2.00
## 1st Qu.:12.0 1st Qu.: 26.00
## Median :15.0 Median : 36.00
## Mean :15.4 Mean : 42.98
## 3rd Qu.:19.0 3rd Qu.: 56.00
## Max. :25.0 Max. :120.00
fit <- lm(dist ~ speed, data = cars)
fit
##
## Call:
## lm(formula = dist ~ speed, data = cars)
##
## Coefficients:
## (Intercept) speed
## -17.579 3.932Contenido: incluir un gráfico R
Con el siguiente chunk-R:
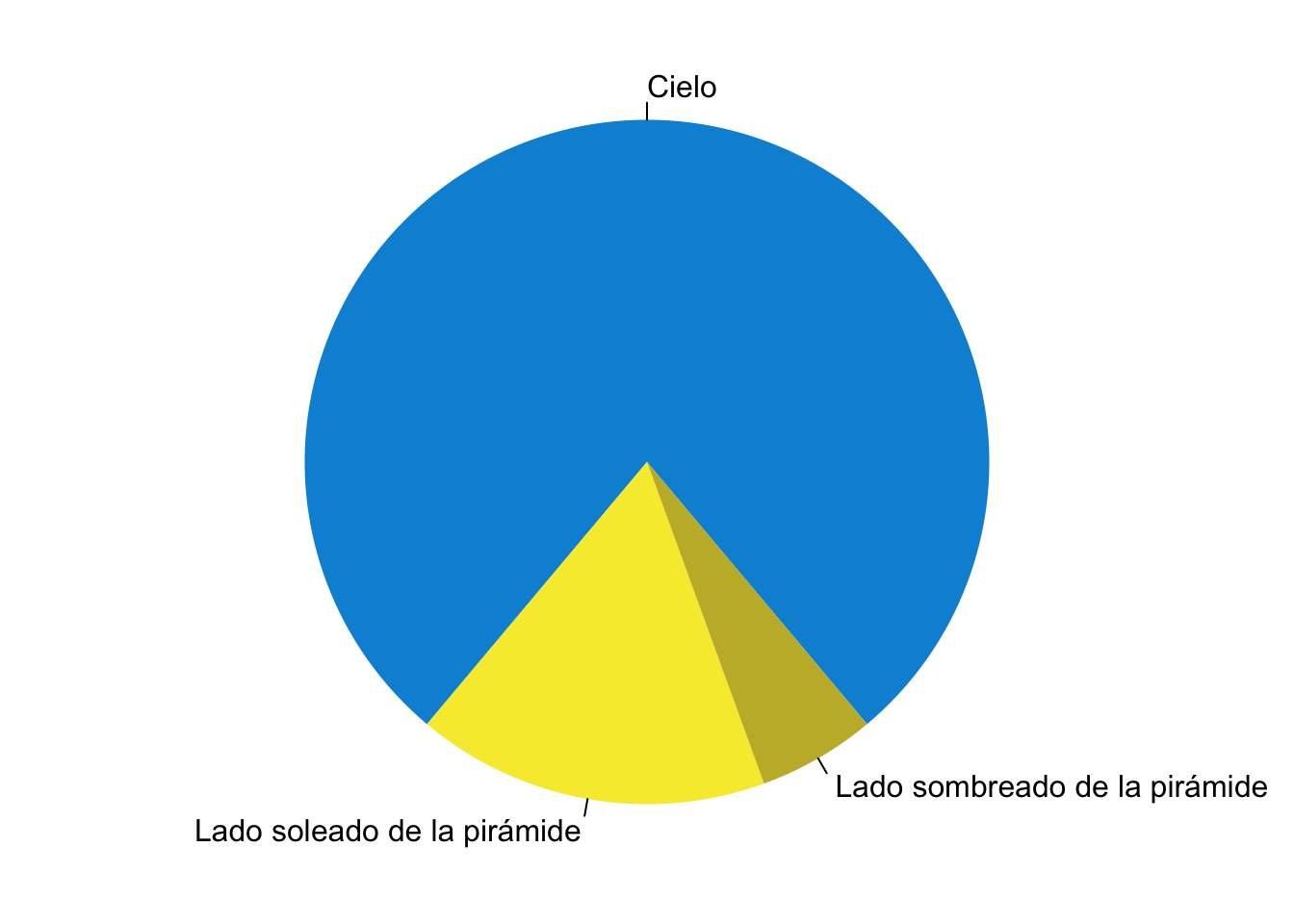
```{r pie, fig.cap="Un bonito diagrama de sectores.", tidy=FALSE,echo=FALSE}
par(mar = c(0, 1, 0, 1))
pie(
c(280, 60, 20),
c("Cielo", "Lado soleado de la pirámide",
"Lado sombreado de la pirámide"),
col = c("#0292D8", "#F7EA39", "#C4B632"),
init.angle = -50, border = NA
)
```Puede incluir gráficos creados con R. Por ejemplo, vea el diagrama de sectores de la figura @ref(fig:pie) ( para la referencia a la figura se ha escrito: \@ref(fig:pie)):

Contenido: Incluir un gráfico ggplot2
Con el siguiente chunk-R:
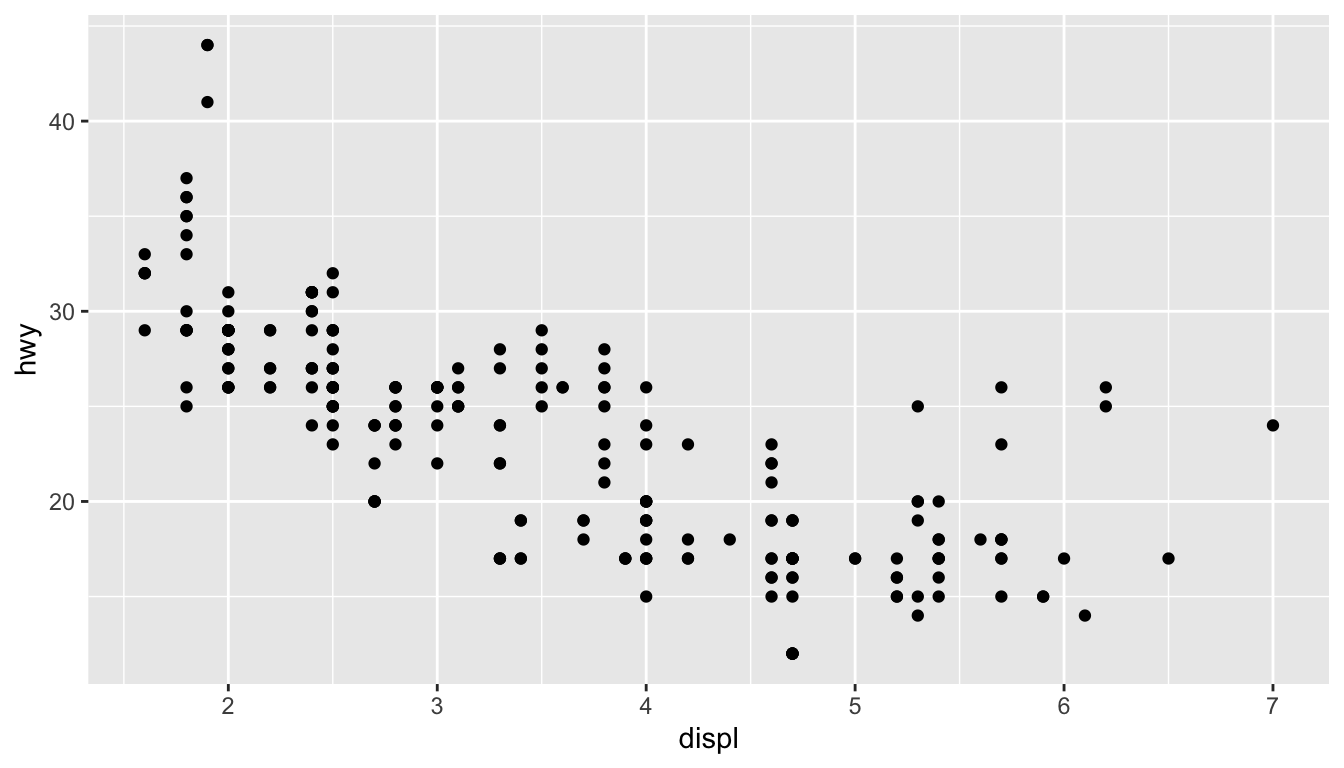
```{r fig.width=7, fig.height=4, echo=FALSE}
library(ggplot2)
ggplot(mpg, aes(x = displ, y = hwy)) +
geom_point()
```Se obtiene el siguiente gráfico con el paquete ggplot2:
## Warning: package 'ggplot2' was built under R version 4.1.2
Contenido: incluir tabla creada con el paquete DT
Con el siguiente código R (en varios chunks) se puede incluir tablas del paquete DT con ayuda del paquete “widgetframe” (consejo obtenido en url):
```{r, message=FALSE, warning=FALSE, include=FALSE}
library(DT)
library(tidyverse)
d2 <- iris %>%
datatable(width = 600,height = 500)
```Y se incluye el siguiente código dentro del fichero Rmd:
```{r echo=FALSE}
widgetframe::frameWidget(d2)
```Se obtiene la siguiente salida:
Contenido: incluir fórmulas matemáticas
El siguiente código en un documento Rmd:
$$\left [
- \frac{\hbar^2}{2m}
\right ] + \Psi = i \hbar \frac{\partial}{\partial t} \Psi
$$Produce la siguiente expresión matemática:
\[\left [ - \frac{\hbar^2}{2m} \right ] + \Psi = i \hbar \frac{\partial}{\partial t} \Psi \]
También se pueden usar expresiones matemáticas dentro del texto, con el uso de un doble “$”, como puede verse en el siguiente ejemplo:
Esto es en el texto: $\mathbf{y} = \mathbf{X}\boldsymbol\beta
= \boldsymbol\varepsilon$.Este es el resultado:
Esto es en el texto: \(\mathbf{y} = \mathbf{X}\boldsymbol\beta = \boldsymbol\varepsilon\).
Contenido: notas a pie de página
Se tiene más [^1] cosas que decir.
[^1]: Ejemplo de footnote o nota a pie de página.
Se tiene más 1 cosas que decir.
Paso final: construcción de la página web
Con el tema funcionando, se puede añadir nuevo contenido, modificarlo o borrarlo, trabajando en la carpeta “/content/post” del proyecto. Se necesita hacer uso de “blogdown y Hugo” para compilar los ficheros .Rmd y crear nuevos post o artículos html; o bien escribiendo en la consola los siguientes comandos:
blogdown::build_site()
blogdown::serve_site()O utilizar las acciones correspondientes disponibles en “Addins”.
En el “Viewer” de RStudio, generalmente en la parte derecha, puede examinarse el html resultante y ver si hay algo que no funciona correctamente.
Algunas curiosidades
Internacionalización
Si se quiere que aparezcan términos en español: “Figure” como “Figura”, “Table” como “Tabla”, etc, se debe (como aparece en la documentación de bookdown) añadir un fichero “_bookdown.yml” en el directorio de post (“content/post”) con el siguiente contenido por defecto:
language:
label:
fig: 'Figure '
tab: 'Table '
eq: 'Equation '
thm: 'Theorem '
lem: 'Lemma '
def: 'Definition '
cor: 'Corollary '
prp: 'Proposition '
ex: 'Example '
proof: 'Proof. '
remark: 'Remark. '
ui:
edit: Edit
chapter_name: ''Modificarlo al español, quedaría de la siguiente forma:
language:
label:
fig: 'Figura '
tab: 'Tabla '
eq: 'Ecuación '
thm: 'Teorema '
lem: 'Lema '
def: 'Definicion '
cor: 'Corolario '
prp: 'Proposición '
ex: 'Ejemplo '
proof: 'Demostración. '
remark: 'Nota. '
ui:
edit: Edit
chapter_name: ''Añadir una tabla de contenido a un post
Añadir a la cabecera yaml del fichero Rmd en el que se quiera que aparezca la tabla de contenido el siguiente texto:
output:
blogdown::html_page:
toc: true
toc_depth: 4Notas
Ejemplo de footnote o nota a pie de página.↩︎