3 * 13^2 + (29/32) + (sqrt(23))^(log(72))[1] 1324.165Pedro L. Luque
9 septiembre 2022
Primeras referencias:
Obtenido de: Github: quarto-web
::: panel-tabset
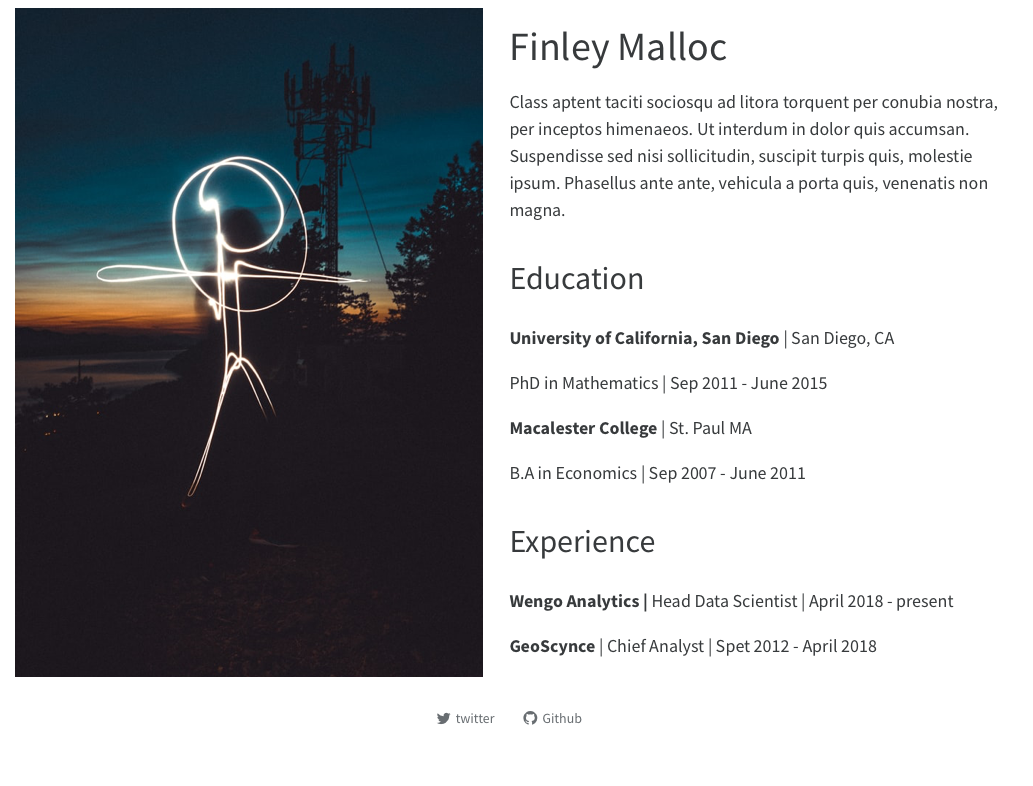
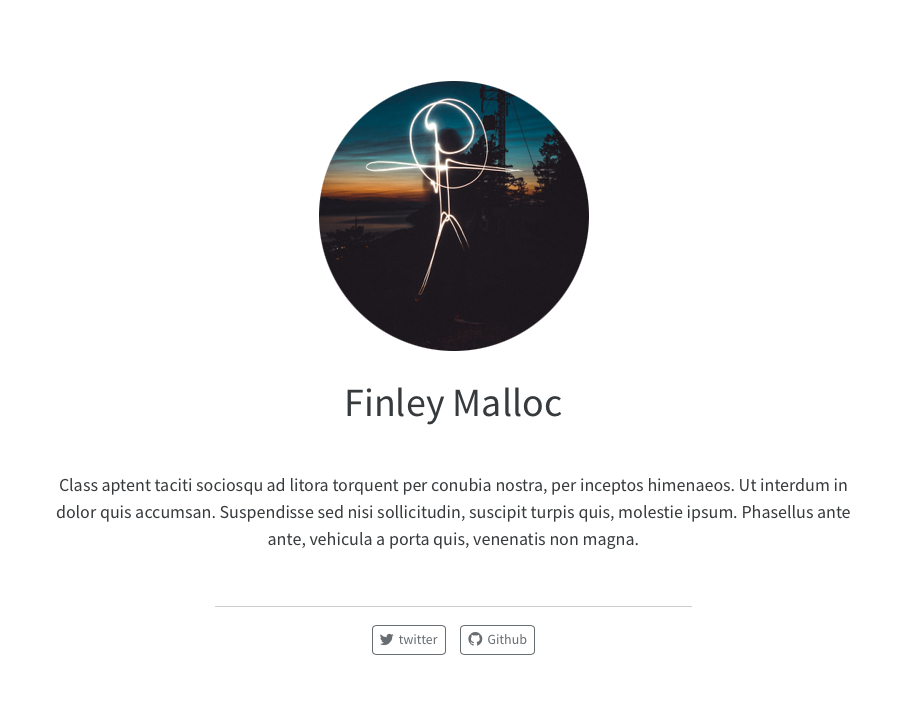
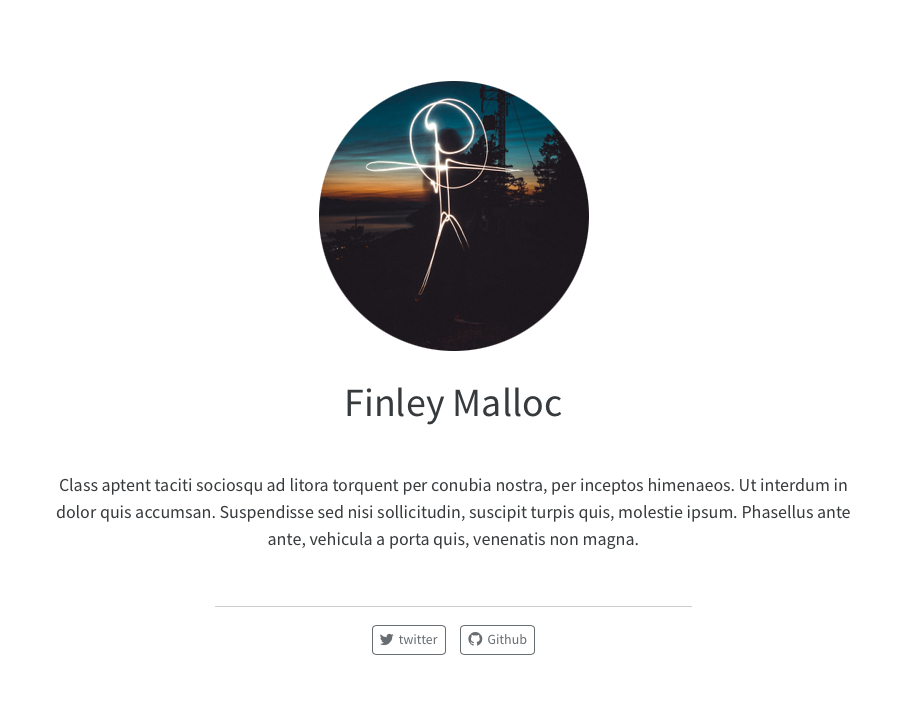
### jolla
{.border fig-alt="Screenshot of About page with jolla template. Photo is a centered circle above a heading with the author's name. There is a centered paragraph below the header, a separator line, and then buttons for twitter and github centered at the bottom."}
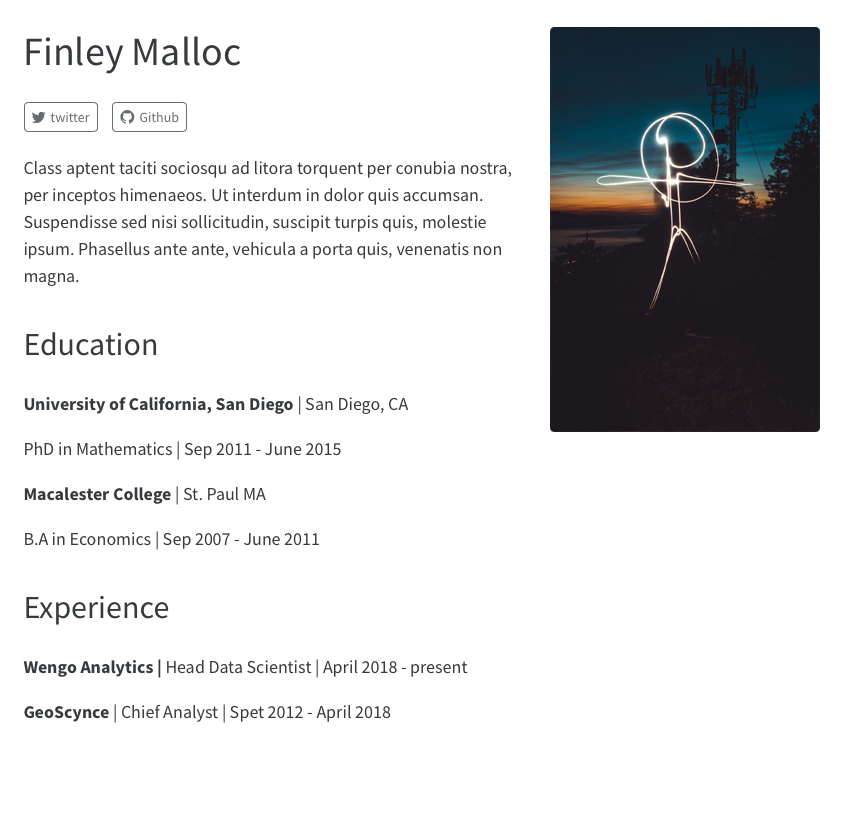
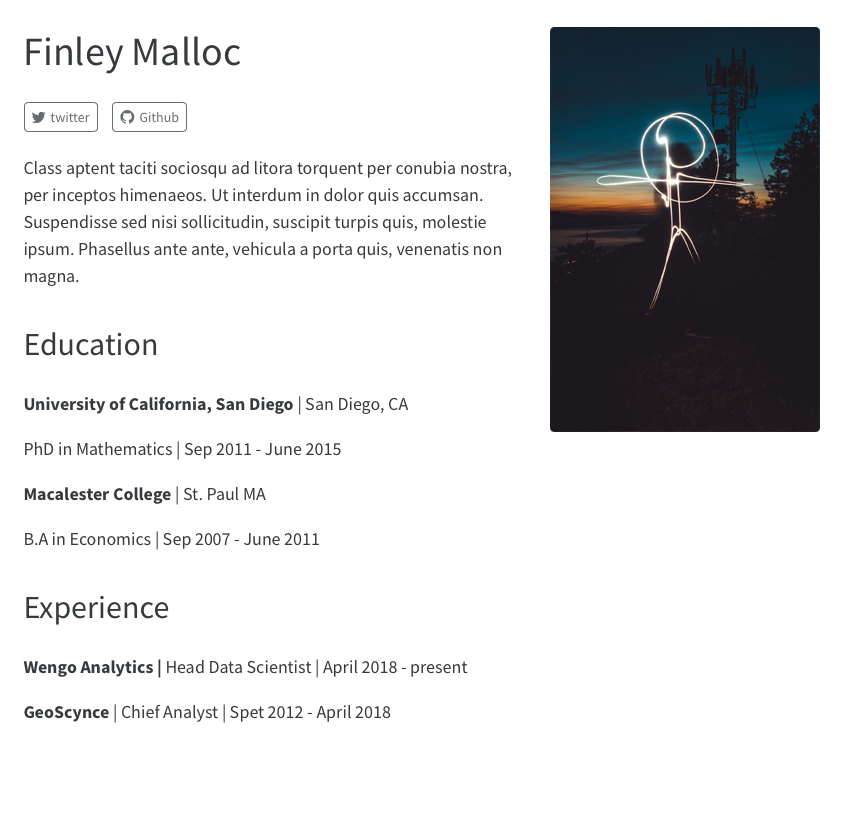
### trestles
{.border fig-alt="Screenshot of ..."}
### solana
{.border fig-alt="Screenshot of About page ..."}
### marquee
{.border fig-alt="Screenshot of About page with marquee template..."}
### broadside
{.border fig-alt="Screenshot of About page with broadside template..."}
:::
Texto que sigue a los elementos colocados en los paneles.El resultado es el siguiente:
Texto que sigue a los elementos colocados en los paneles.
Con ### titulo se inicia un nuevo panel o pestaña.
Se inicia con: ::: panel-tabset y finaliza al encontrarse los primeros :::. En lugar de 3 veces : se puede aumentar el número en las dos posiciones: :::: (4 o más).
El resultado es el siguiente:
Texto centrado.
:::{.callout-note}
Note that there are five types of callouts, including:
`note`, `tip`, `warning`, `caution`, and `important`.
:::El resultado es el siguiente:
Note that there are five types of callouts, including: note, tip, warning, caution, and important.
Otras variantes:
:::{.callout-note}
Note that there are five types of callouts, including:
`note`, `warning`, `important`, `tip`, and `caution`.
:::
:::{.callout-tip}
## Tip With Caption
This is an example of a callout with a caption.
:::
:::{.callout-caution collapse="true"}
## Expand To Learn About Collapse
This is an example of a 'folded' caution callout that can be expanded by the user. You can use `collapse="true"` to collapse it by default or `collapse="false"` to make a collapsible callout that is expanded by default.
:::
Cuya salida es:
Note that there are five types of callouts, including: note, warning, important, tip, and caution.
This is an example of a callout with a caption.
This is an example of a ‘folded’ caution callout that can be expanded by the user. You can use collapse="true" to collapse it by default or collapse="false" to make a collapsible callout that is expanded by default.
Se pueden utilizar para añadir ejercicios y la solución oculta inicialmente.
## Ejercicio 1
El enunciado te pregunta varios apartados:
a. Calcula con R la siguiente expresión matemática:
$$
3\times 13^2+\frac{29}{32} + \left(\sqrt{23}\right)^{\ln(72)}
$$
b. Calcula la suma de los cubos de los 10 primeros números.
:::{.callout-note collapse="true" icon="false" appearance="simple" }
## Ver las soluciones
a. Con R sería:
```{r}
3 * 13^2 + (29/32) + (sqrt(23))^(log(72))
```
b. Con R sería
```{r}
sum((1:10)^3)
```
:::
Se muestra lo siguiente:
El enunciado te pregunta varios apartados:
Calcula con R la siguiente expresión matemática:
\[ 3\times 13^2+\frac{29}{32} + \left(\sqrt{23}\right)^{\ln(72)} \]
Calcula la suma de los cubos de los 10 primeros números.
Otro ejemplo que redefine los tamaños de fuente:
```{css, echo=FALSE}
.fuenteunem2x {
font-size: 2em !important;
}
```
::: {.callout-note collapse="true" icon="false"}
## Ver solución
::::: {style="font-size: 1.5em"}
Con R sería:
:::::
```{r}
#| code-fold: true
#| attr-source: .fuenteunem2x
#| attr-output: .fuenteunem2x
3 * 13^2 + (29/32) + (sqrt(23))^(log(72))
```
:::Que produce lo siguiente:
Más cosas, usando clases css definidas en el fichero: “libs/bootstrap/bootstrap.min.css” (llevan un “.” delante de sus definiciones).
Esto cambia [prueba]{.font-monospace .fw-bold .fs-2 .bg-success .bg-opacity-50 .rounded-3 .p-sm-2} mucho cuando sigues [escribiendo]{.text-danger}.
color de fondo:
bg-success, bg-warning, bg-danger, .bg-primary, .bg-secondary
bg-opacity-10, bg-opacity-25, bg-opacity-50, bg-opacity-75
rounded-1, rounded-5
padding:
p-sm-1, p-sm-2, p-sm-3
tamaño fuentes (mayor a menor):
fs-1, fs-2, ..., fs-5
fst-normal, fst-italic, fw-light, fw-lighter, fw-normal, fw-bold, fw-bolder
font-monospace
texto:
text-danger, text-warning
margin bottom: mb-1, mb-3
margin top: my-1, my-3
margin rigth: mr-1
margin left: ml-1
botones:
btn-links, btn btn-primary, btn-outline-primary (sin fondo)
::: {.btn-links .mb-3}
<a class="btn btn-primary my-1 mr-1" href="./extraerfotos_codigoR.zip" target="_blank" rel="noopener">
Descargar codigo fuente </a>
:::
<a class="btn btn-primary my-1 mr-1" href="./extraerfotos_codigoR.zip" target="_blank" rel="noopener">
Descargar codigo fuente </a>
<a class="btn btn-secondary my-1 mr-1" href="./extraerfotos_codigoR.zip" target="_blank" rel="noopener">
Descargar codigo fuente </a>
Se produce:
Esto cambia prueba mucho cuando sigues escribiendo.
Descargar codigo fuente Descargar codigo fuente
Habla de code-fold y “details” en: url
Información sobre cambiar estilos código fuente-salida en knitr
Con ayuda del shortcode: {{< include _hijo.qmd >}}, el cual incluiría en el lugar en el que se encuentra este “shortcode” el fichero quarto llamado: “_hijo.qmd” (no es obligatorio el “_” inicial).
Se puede mostrar “markdown” que contenga “shortcode” del siguiente modo:
Nota: se define el shortcode “pagebreak” para insertar de forma genérica (para cualquier tipo de salida) y salto de página.
Se puede utilizar para añadir ejercicios-enunciados-soluciones que se encuentran en ficheros externos con enunciado+solución o enunciado y solución por serparado.
# Incluir fichero con enunciado y solución
# Incluir fichero con enunciado y luego incluir un fichero con solución
<!-- {{< include solucion_00a.qmd >}} -->
El siguiente código de ejemplo explica cómo se puede hacer:
The first example is @exm-1.
::: {#exm-1}
This should be Example 1.1.
:::
It is followed by the first exercise, [Exercise @exm-2]
::: {#exm-2 .custom}
This should be Exercise 1.2.
:::
:::: {.callout-note}
::: {#exm-3}
This should be Example 1.3
:::
::::
:::: {.callout-tip}
::: {#exm-4 .custom}
This should be Exercise 1.4
:::
::::
Please refer to the @exm-3
Please refer to the [Exercise @exm-4]
Lo que produce el siguiente resultado:
The first example is Ejemplo 1.
Ejemplo 1 This should be Example 1.1.
It is followed by the first exercise, Exercise 2
Ejemplo 2 This should be Exercise 1.2.
Ejemplo 3 This should be Example 1.3
Ejemplo 4 This should be Exercise 1.4
Please refer to the Ejemplo 3
Please refer to the Exercise 4
Nota: añadiendo las siguientes dos líneas en el fichero “_quarto.yaml”:
Insertar en la cabecera yaml del documento la siguiente línea:
Y se podrán utilizar:
Que produce:
⬇️, 👋, 🕘, ✔️, 📋
En la siguiente página se pueden consultar todos los valores disponibles: chuleta web
Para resaltar el código se pueden utilizar diferentes temas. Se activa en la cabecera yaml del siguiente modo:
Los temas disponibles son: arrow, pygments, tango, espresso, zenburn, kate, monochrome, breezedark, haddock, atom-one, ayu, breeze, dracula, github, gruvbox, monokai, nord, oblivion, printing, radical, solarized, y vim.
El siguiente código:
1 [2 3 4 5 6]{style="opacity:0.25"}
::: {style="text-align: center"}
R is an open-source ([**free**]{style="color:#cc0000"}!) scripting language for working with data
:::
::: {style="font-size: 0.75em"}
```{r}
#| echo: false
knitr::kable(mtcars |> head(6))
```
:::
[Tools > Global Options]{style="color:#cc0000; border-style: solid; border-color: blue; border-width: 3px; border-radius: 10px; background-color: lightblue; padding: 5px;"}
```{=html}
<style>
details > summary {
padding: 4px;
width: 200px;
background-color: #eeeeee;
border: none;
box-shadow: 1px 1px 2px #bbbbbb;
cursor: pointer;
}
details > p {
background-color: #eeeeee;
padding: 4px;
margin: 0;
box-shadow: 1px 1px 2px #bbbbbb;
}
</style>
```
<br>
<br>
<details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>
```{=html}
<style>
.cajakbd {
color:#cc0000;
border-style: solid;
border-color: blue;
border-width: 3px;
border-radius: 10px;
background-color:
lightblue; padding: 5px;
}
</style>
```
Algunas de las más [habituales son]{.cajakbd}.
::: {.callout-important}
Usar "style" dentro de un chunk de código ".r" que no se evalúa.
```{.r style="font-size: 2em"}
sqrt,abs,
sin,cos,tan,asin,acos,atan,atan2,
log,log10,log(x,base), exp,
round(x, n), ceiling(), floor(), trunc()
```
:::
Produce lo siguiente:
1 2 3 4 5 6
R is an open-source (free!) scripting language for working with data
| mpg | cyl | disp | hp | drat | wt | qsec | vs | am | gear | carb | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Mazda RX4 | 21.0 | 6 | 160 | 110 | 3.90 | 2.620 | 16.46 | 0 | 1 | 4 | 4 |
| Mazda RX4 Wag | 21.0 | 6 | 160 | 110 | 3.90 | 2.875 | 17.02 | 0 | 1 | 4 | 4 |
| Datsun 710 | 22.8 | 4 | 108 | 93 | 3.85 | 2.320 | 18.61 | 1 | 1 | 4 | 1 |
| Hornet 4 Drive | 21.4 | 6 | 258 | 110 | 3.08 | 3.215 | 19.44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18.7 | 8 | 360 | 175 | 3.15 | 3.440 | 17.02 | 0 | 0 | 3 | 2 |
| Valiant | 18.1 | 6 | 225 | 105 | 2.76 | 3.460 | 20.22 | 1 | 0 | 3 | 1 |
Tools > Global Options
Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.
Algunas de las más habituales son.
En la cabecera yaml se incluye:
y el fichero “styles.css” contiene por ejemplo:
quarto install extension schochastics/academiconsEsta extensión te permite usar academicons en tus documentos Quarto HTML. Permite usar el siguiente shortcode: {{< ai >}}:
<icon-name>:<size=...>:Por ejemplo:
| Shortcode | Icon |
|---|---|
{{< ai arxiv >}} |
|
{{< ai google-scholar >}} |
|
{{< ai open-access >}} |
|
{{< ai open-access size=5x >}} |
Obtenido con el código:
Buscar iconos gratuitos disponibles en la web de fontawesome
Modo de uso con shortcodes:
{{< fa envelope >}}
{{< fa circle-info >}}
{{< fa brands github >}}
{{< fa battery-half size=2xl >}}Produce lo siguiente:
, , ,
Nota: Para mostrar como se escriben los shortcodes, colocarlos con triples llaves en un chunk de código markdown.
Esta extensión permite usar fuentes de iconos: “font-awesome icons” en documentos Quarto HTML y PDF. Escribiendo un shortcode: {{< fa >}}
Obligatorio <icon-name>:
Opcional <group>, <size=...>, and <title=...>:
Por ejemplo:
| Shortcode | Icono |
|---|---|
{{< fa thumbs-up >}} |
|
{{< fa folder >}} |
|
{{< fa chess-pawn >}} |
|
{{< fa brands bluetooth >}} |
|
{{< fa brands twitter size=2xl >}} (HTML only) |
|
{{< fa brands github size=5x >}} (HTML only) |
|
{{< fa battery-half size=Huge >}} |
|
{{< fa envelope title="An envelope" >}} |
Más información en:
---
title: "Título"
author: "Pedro L. Luque"
format: revealjs
---
## Slide 1
- Paso 1
- Paso 2
## Slide 2
1. Hola
---
Continua en otra slide sin títuloObligar a que se incluyan todos los recursos en el fichero html (incompatible con la opción: chalkboard: true actualmente):
Nota: sin embargo, si la página web usa “https://”, no es necesario utilizar “embed-resources: true” y sí se puede usar “chalkboard”.
O también en cabecera yaml:
Se activan al pulsar la letra “s”.
## Slide Title
- Green ^[A footnote]
- Brown
- Purple
::: aside
Some additional commentary of more peripheral interest.
:::También se pueden llevar todas al final de las transparencias (aunque al pasar el cursor por footnote se mostrarán encima):
Ver más: https://quarto.org/docs/presentations/revealjs/presenting.html#slide-numbers
Por ejemplo, se puede colocar al pie de página la url de nuestra página web.
El logo se muestra en la parte inferior derecha por defecto. El “footer” centrado en la parte inferior.
También se puede hacer del siguiente modo:
Las combinaciones de teclas básicas para navegar son las siguientes:
| Acción | Teclas |
|---|---|
| Next slide | → SPACE N |
| Previous slide | ← P |
| Navigate without fragments | Alt → Alt ← |
| Jump to first/last slide | Shift → Shift ← |
Para entrar en modo pantalla completa pulsar la tecla: F.
Nota: Se ha usado aquí <kbd>P</kbd>, pero esto no funciona en documentos: “revealjs” (parece).
Nota: para que se muestre el chunk de código de un lenguaje utilizar la siguiente secuencia: `r''```{r} o poner r entre dobles llaves: {r} (si es necesario también argumentos del chunk: {r echo=TRUE}).
Ver más en: https://quarto.org/docs/presentations/revealjs/#slide-backgrounds
## Slide Title {background-color="black" background-image="https://placekitten.com/100/100" background-size="100px" background-repeat="repeat"}
This slide's background image will be sized to 100px and repeated.Por ejemplo, el siguiente código:
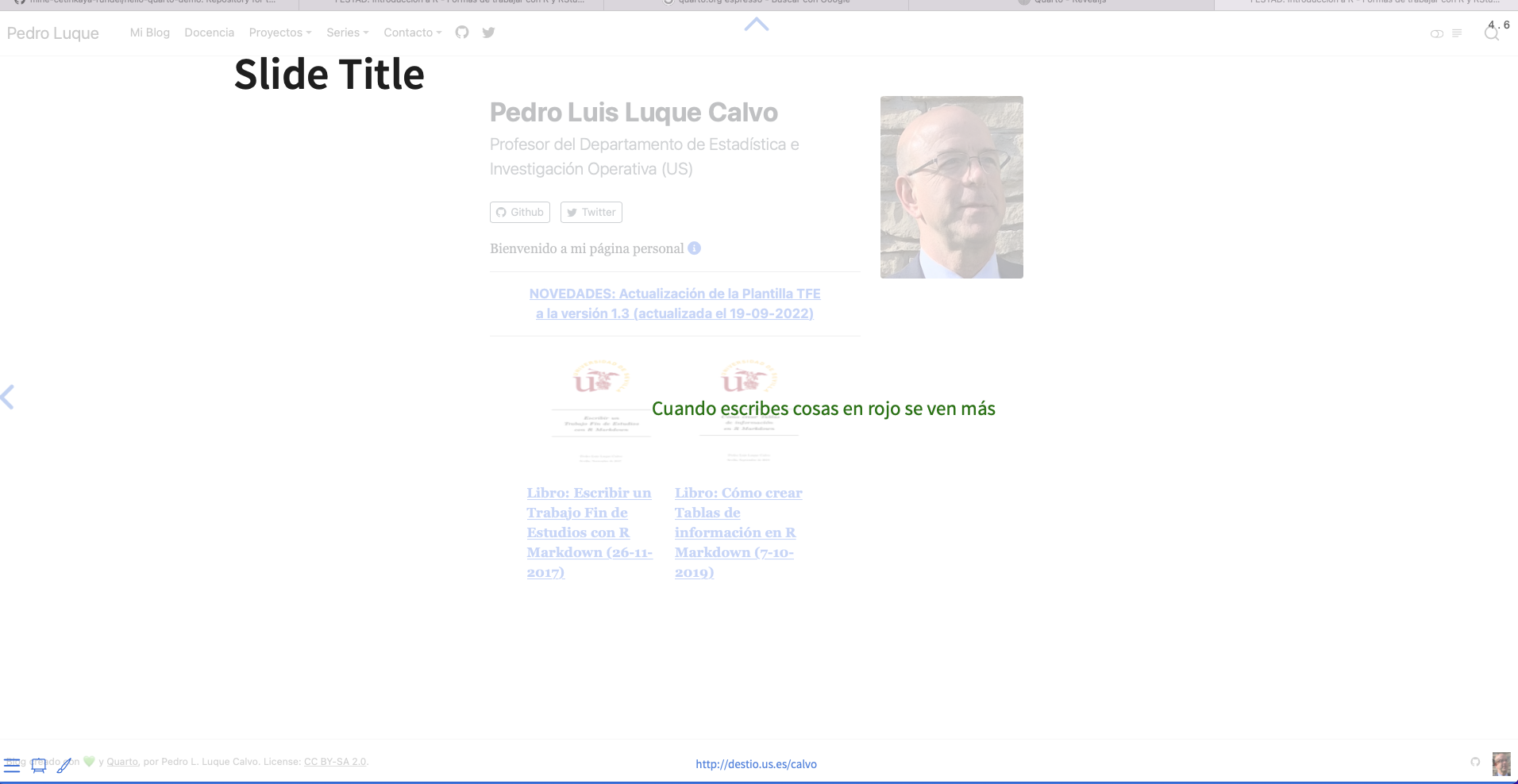
## Slide Title {background-iframe="http://destio.us.es/calvo" background-opacity=0.3}
[Cuando escribes cosas en rojo se ven más]{style="color: green;" .absolute top="50%" left="40%"}Produjo la siguiente transparencia (página web de fondo con una opacidad de 0.3, donde 0 es transparente)

Nota importante: Usar en la cabecera yaml del formato: “revealjs” la siguiente línea: preload-iframes: false, ya que de no usarlo al activar la presentación se abre automáticamente la página web utilizada en una pestaña nueva.
## Slide Title {background-video="video.mp4" background-video-loop="true" background-video-muted="true"}
This slides's background video will play in a loop with audio muted.
[Preview](http://destio.us.es/calvo){preview-link="true"}
[NoPreview](https://example.com){preview-link="false"}O activar para todos los enlaces en la cabecera yaml:
{.absolute top=200 left=0 width="350" height="300"}
{.absolute top=50 right=50 width="450" height="250"}
{.absolute bottom=0 right=50 width="300" height="300"}Más información en: url
{{< video "https://youtu.be/wo9vZccmqwc" width="400" height="300" >}}
---
<center>
{{< video "http://destio.us.es/calvo/Qtutoriales/SobreRRStudio/VideosSobreUsoRRStudio/CreacionProyectoRStudio-hevcmp4.mp4" width="400" height="300" >}}
</center>
## {background-video="http://destio.us.es/calvo/Qtutoriales/SobreRRStudio/VideosSobreUsoRRStudio/CreacionProyectoRStudio-hevcmp4.mp4" background-video-loop="true" background-video-muted="true"}Se puede pulsar: “Option + click” sobre una parte de la transparencia y se producirá un zoom sobre esa parte. Vuelve a pulsar: “Option + click” para volver al zoom original.
::: {.content-visible when-format="html"}
Solo aparecerá en HTML.
:::
:::::: {.content-hidden when-format="html:js"}
Solo se ocultará en "html*" y revealjs.
::::::Se puede usar: when-format o unless-format.
| Alias | Formats |
|---|---|
| latex | latex, pdf |
| latex, pdf | |
| epub | epub* |
| html | html, epub, revealjs |
| html:js | html*, revealjs |
| markdown | markdown, commonmark, gfm, markua |
Es posible exigir que una transparencia pase después de un tiempo establecido:
Ver más: https://quarto.org/docs/presentations/revealjs/presenting.html#chalkboard, donde podrá verse cómo borrar lo dibujado, y más cosas.
Ver más en opciones avanzadas de “Revealjs”: https://quarto.org/docs/presentations/revealjs/advanced.html
transition: concave # fade, slide, concave, zoom y mas
background-transition: fade # fade, slide, concave, zoomSe puede utilizar también para transparencias concretas:
## Slide Title {transition="fade" transition-speed="fast"}
## Slide Title {transition="fade-in slide-out"}
::: {.absolute top="10%" left="0" width="1031" height="529"}
::: {style="text-align: center"}

:::
:::
::: {.absolute top="66%" left="55%"}
::: {style="color: #cc0000"}
project files are here
:::
:::Produciría (se vería en slides revealjs)

project files are here
Nota: no parece funcionar si ponemos una lista.
## {auto-animate="true"}
```r
# Fill in the spot we created for a plot
output$phonePlot <- renderPlot({
# Render a barplot
})
```
## {auto-animate=true}
```r
# Fill in the spot we created for a plot
output$phonePlot <- renderPlot({
# Render a barplot
barplot(WorldPhones[,input$region]*1000,
main=input$region,
ylab="Number of Telephones",
xlab="Year")
})
```
::: {.fragment}
Fade in
:::
::: {.fragment .fade-out}
Fade out
:::
::: {.fragment .highlight-red}
Highlight red
:::
::: {.fragment .fade-in-then-out}
Fade in, then out
:::
::: {.fragment .fade-up}
Slide up while fading in
:::Controlar el orden:
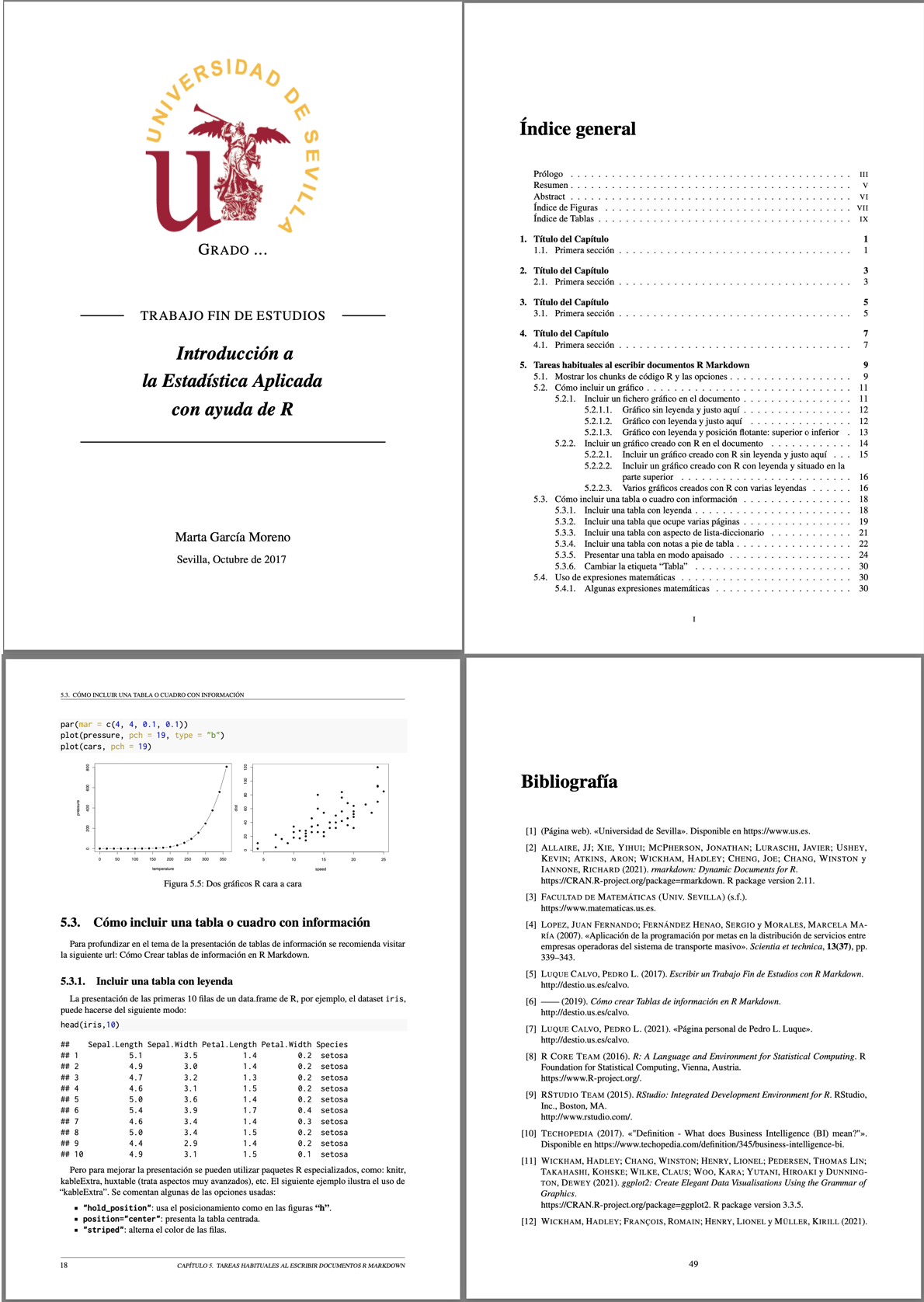
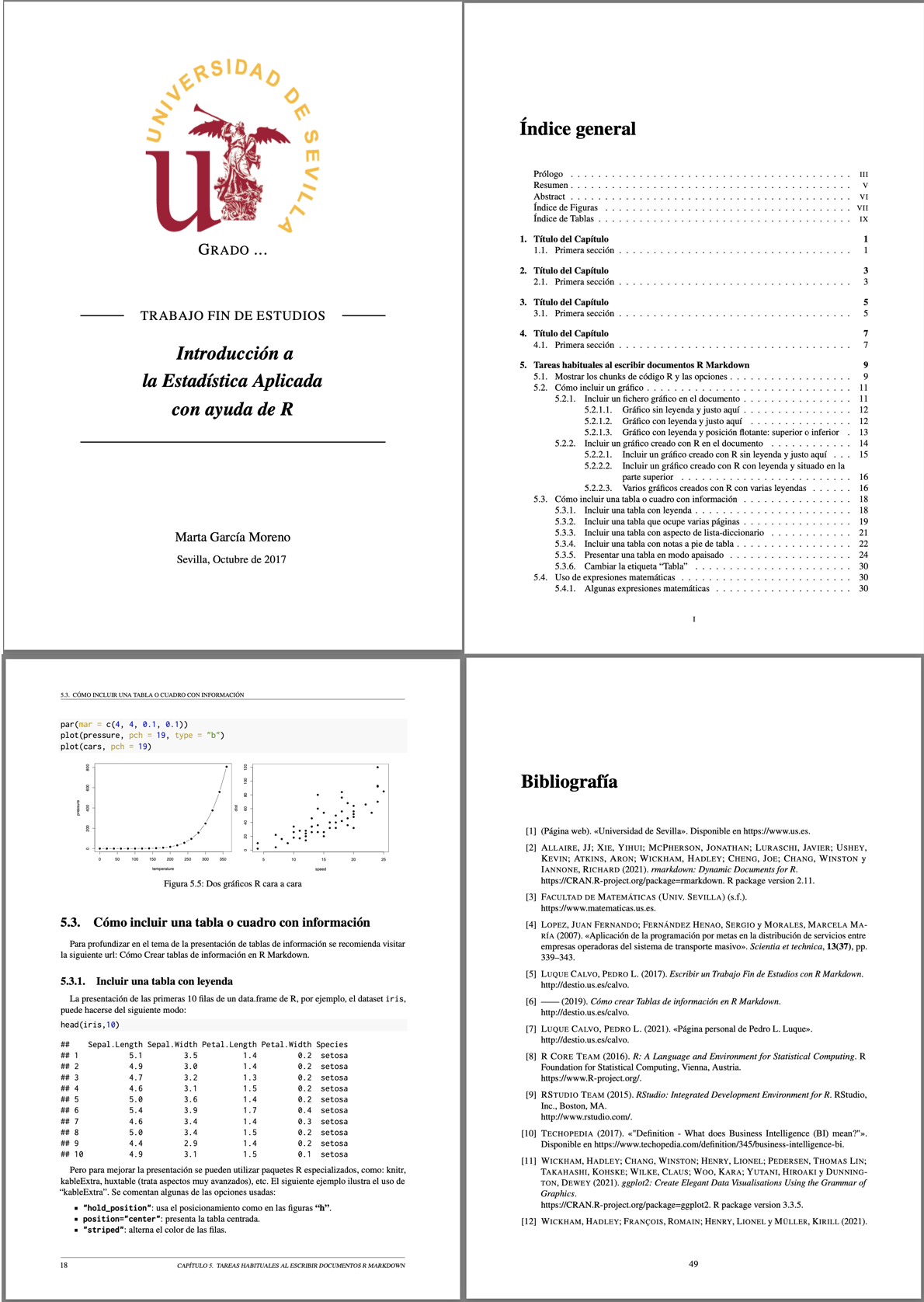
parallax-background-image: montajePlantillaTFEv13.png
parallax-background-size: "2100px 900px"
parallax-background-horizontal: 200
parallax-background-vertical: 50
resources:
- "montajePlantillaTFEv13.png"Hay que añadir el “resources”.
La navegación vertical (frente a la versión por defecto “lineal”) permite navegar a izquierda y derecha, pero también abajo y arriba. Para ello se usan: # (arriba y abajo) y ## (izquierda y derecha).
Con controls: true, se muestran las flechas para facilitar cuando está disponible la navegación en varias direcciones.
Opciones disponibles:
En el fichero “_quarto.qmd” insertar:
De: https://quarto.org/docs/websites/website-navigation.html#reader-mode
En el fichero “*.qmd” insertar:
::: {.btn-links .mb-3}
<a class="btn btn-outline-primary my-1 mr-1" href="./extraerfotos_codigoR.zip" target="_blank" rel="noopener">
Descargar codigo fuente </a>
:::El resultado que se mostraría sería el siguiente:
Se puede añadir una “hora:minutos” a continuación de la fecha, que va en formato: “AAAA/MM/DD”:
O también:
A continuación pueden verse algunas de las opciones disponibles para presentar código en Quarto:
format:
html:
code-overflow: wrap
code-line-numbers: true
code-fold: true
#code-summary:
code-tools: true
# code-tools:
# source: true
# toggle: true
# caption: "Código Asociado"O también:
Utilizar en la cabecera yaml del post o tutorial las siguientes definiciones:
title-block-banner: "#EEF3F9" # para el color de fondo: #EEF3F9, #0000BB
title-block-banner-color: "#000000" # para el texto #000000 #FFFFFFVer un ejemplo en: Post: “Actualización de Plantilla TFE versión 1.3, donde se ha puesto un fondo de color azul y un color de letra blanco.
:::::::::::::: {.columns}
::: {.column width="10%"}
:::
::: {.column width="80%"}
<center>
[**NOVEDADES: Actualización de la Plantilla TFE a la versión 1.3 (actualizada el 19-09-2022)**](/Qpost/2022-09-19_actualizacion-plantilla-tfe-version-1-3/)
</center>
:::
::: {.column width="10%"}
:::
::::::::::::::
Produce la siguiente salida:
Información obtenida de: https://quarto.org/docs/authoring/cross-references.html#figures
:::: {#fig-elephants layout-ncol=2}
{#fig-surus}
::: {.bloque}
Se pueden escribir cosas diferentes también en texto, aunque hay que tener cuidado de que
no haya separación de una línea en blanco o que esté sin saltos de línea (wrap). O usar un bloque con 3 dobles puntos usando un estilo `:::{.bloque}`, aunque layout-ncol debería tener 4 dobles puntos.
{#fig-hanno}
Aquí se verían dos párrafos.
:::
Tipos de presentaciones
::::
See @fig-elephants for examples. In particular, @fig-hanno.Produce la siguiente salida:

Se pueden escribir cosas diferentes también en texto, aunque hay que tener cuidado de que no haya separación de una línea en blanco o que esté sin saltos de línea (wrap). O usar un bloque con 3 dobles puntos usando un estilo :::{.bloque}, aunque layout-ncol debería tener 4 dobles puntos.

Aquí se verían dos párrafos.
See Figura 1 for examples. In particular, Figura 1 (b).
Nota: se pueden utilizar valores mayores que 2, como por ejemplo: “layout-ncol=3”
Se crea la dirección normal, pero con los alias se crean ficheros en las localizaciones indicadas (si se “/”) ficheros que provocan la redirección a la dirección normal.
Ejemplos de uso, suponiendo que el fichero en el que se incluye es “renamed-page.qmd”, ese fichero apuntará a “page.html”:
Se pueden poner varias direcciones:
También en jerarquías de ficheros:
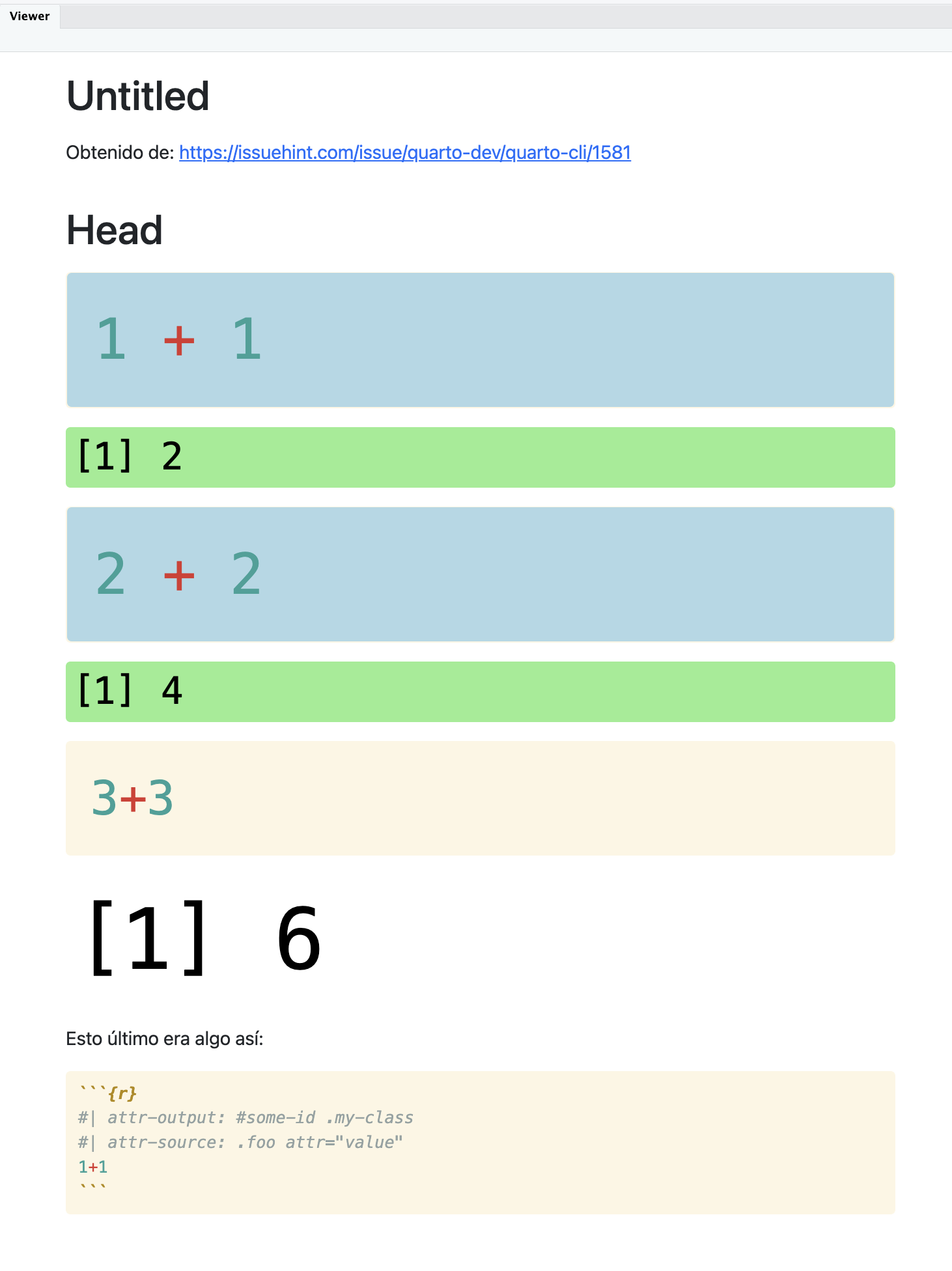
Obtenido de: https://issuehint.com/issue/quarto-dev/quarto-cli/1581 y algunas pruebas mías.
---
title: "Untitled"
format: html
keep-md: true
highlight-style: solarized # espresso
---
```{css, echo = FALSE}
pre.out {
background-color: lightgreen;
font-size: 2em;
}
pre.sourceCode.src {
background-color: lightblue;
font-size: 3em;
}
.cajakbd {
color: blue;
border-style: solid;
border-color: #aaaaaa;
border-width: 1px;
border-radius: 8px;
background-color: #eeeeee;
padding: 2px;
}
/* usa: [hola]{.cajakbd} */
.fuenteunem {
font-size: 4.5em !important;
}
.fuenteunem2 {
font-size: 2.5em !important;
}
```
# Head
```{r, class.output = "out", class.source = "src"}
1 + 1
```
```{r}
#| class-output: out
#| class-source: src
2 + 2
```
```{r}
#| attr-output: .fuenteunem
#| attr-source: .fuenteunem2
3+3
```
Esto último era algo así:
````` markdown
```{r}
#| attr-output: #some-id .my-class
#| attr-source: .foo attr="value"
1+1
```
`````Y el documento html resultante es el siguiente:

:::{.callout-note}
Note that there are five types of callouts, including:
`note`, `tip`, `warning`, `caution`, and `important`.
:::_index.md, _index.qmd, _ejemplo1.qmd._site”. Además se copiarán todos los ficheros que se refieran dentro de los ficheros renderizados._site”